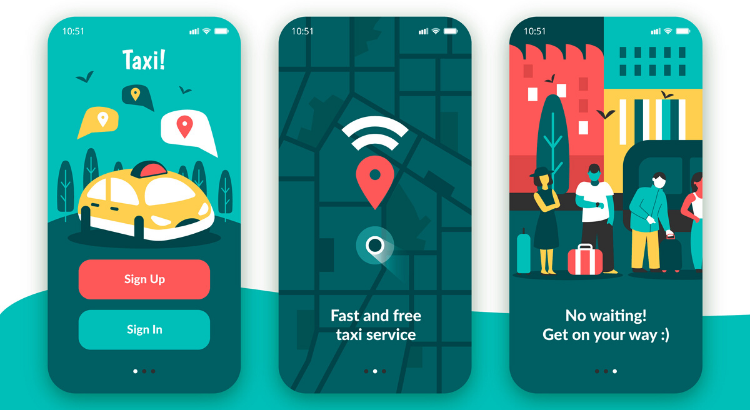
Brands don’t get a second chance to make a good first impression and mobile phone users often get their initial perception of an application from its User Interface design.
This design could make or mar an application’s success as users often make deductions about the developers’ brand, which invariably influences the amount of ROI the app would command in the market.
For the most part, the general rule has been that applications with client-centered UI designs and appealing content are more consumer-friendly and generally more successful in the market as they appeal to a broader audience. However, change is inevitable, and this cannot be truer than as experienced in the mobile industry.
With various technological advancements springing up now and again, improvements are always being made in UI/UX designs, with UI being the most susceptible to changes.
What is Mobile UI/UX?
UI stands for “User Interface” and encompasses all graphical aspects of a mobile application that a user interacts with. UI design entails designing the user interface to look and function in a particular way.
UX stands for “User Experience” and is dependent on how users interact with mobile apps. UX design encompasses all processes involved in developing applications that provide the desired experience for consumers.
Top Mobile UI UX Design trends for both Android and iOS apps
- Rounded Corners
This is one of those features that stemmed from mobile phones. Rounded corners have been established to help speed up the rate at which humans process data, and the design is also easy on the eyes. In 2020, Android and iOS applications will feature these rounded corners.
- Appropriate Voice Interaction
With the increasing variety of voice-powered virtual assistance applications, the user experience could be drastically improved. With Alexa from Amazon, Siri from Apple, Google Assistance, and Bixby from Samsung, Android and iOS users alike can be assured of faster query results with greater precision, making for a more enjoyable user experience.
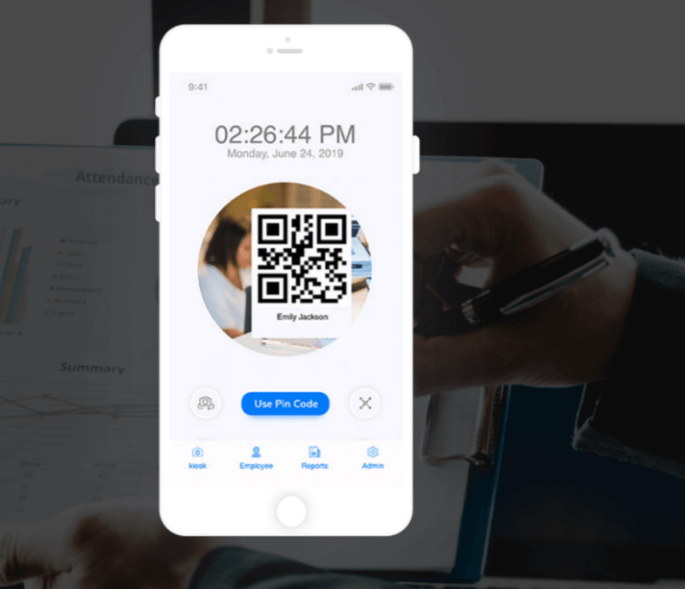
- Password-less Login
The password-less login system is already being implemented in numerous mobile applications, as is evident by the biometric confirmation (facial or fingerprint), One-Time-Passwords, and sign-in links featured in most apps. Most of these features will undoubtedly become commonplace in 2020 and we can expect to see improvements in the not-too-distant future.

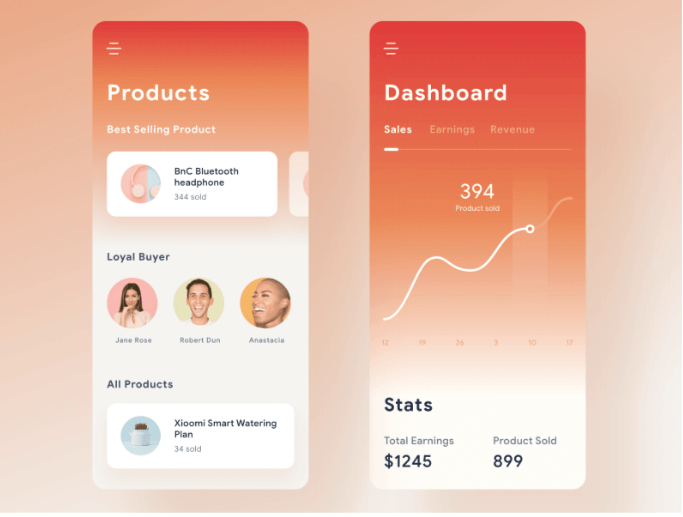
- Gradient 2.0
In 2020, mobile apps gradients will become more daring as lively shades become the common choice of use for app backgrounds. Vibrant colors are renowned not only for being rich but also for adding depth and dimension to the UI design, making for a sleeker feel and positive user experience.

- Improved Personalization
In mobile app development, the importance of creating the perfect UX is becoming more imperative. And in 2020, like most modern UX design trends, mobile app personalization would be taken to greater heights. For the most part, these customizations will be seamlessly powered by Artificial Intelligence and Machine Learning.
- Dark Themes
We should expect to see more of the dark themes feature across various apps in 2020. This low-light UI is most sought after because it adjusts the screen’s brightness to suit ambient lighting, consequently preventing users from straining their eyes. Also, the dark theme UI doesn’t consume much battery power.

- Responsive colors
The era of brands using a single symbolic color might be coming to an end. Responsive colors are the in-thing, and it is gaining traction quickly. Dropbox, Spotify, and Facebook are some of the brands that have adopted this dynamic color technology, and it is expected to become commonplace in 2020.
- Advanced Animation
This has been proven that user experience on mobile apps can be drastically improved by using operative animation. These animations liven interactions, and with the increasing capabilities of mobile devices, more advanced animations can be produced than weren’t possible in the last decade.
- Unique Illustrations
In 2020, more platforms are expected to adopt free forms, asymmetric, and unaligned designs. These designs, which could be 2D or 3D, hand-drawn or digital, custom illustrations, are different from the norm. They make for a more casual UI and create a more appealing environment and better user experience.
Also Read | 6 Things To Consider While Building a Great Mobile App
- Storytelling
Copywriting, when properly done, can drastically improve the user experience. And as more brands catch up to this trend, they are beginning to invest in UX designs that involve telling great stories. In 2020 and years to come, we should expect more mobile app brands to adopt alluring typography to capture their users’ attention and create creative narratives to keep them engaged.
- 3D and Faux-3D Design
As mobile phone processing capacities increase, so does its potentials. Now, 3D elements that have long been used in games and other entertainment designs are being used on mobile apps. These 3D and Faux-3D elements project high levels of realism, which results in a richer and more fulfilling user experience.
- AR/VR
Augmented Reality (AR) and Virtual Reality (VR) technology already finds applications in a lot of industries and niches. This technology can be integrated into UI/UX to provide a new spin to things. Some of the niches where these can be expected to be seen in 2020 include eCommerce, mHealth, Media, real estate, education, science, entertainment, and travel.
- Skeuomorphic design
A con of work goes into designing and developing these designs, and when done right, the final product has high realism. Skeuomorphic designs have been around for a while and appear to be on the comeback.
- Liquid Swipe and Buttonless Design
The use of physical buttons on mobile devices is fast becoming obsolete. Now, with the introduction of gestures, which is superior to digital buttons, and coupled with the liquid swipe effects, users’ experience has been revolutionized. This buttonless design also affords product designers more screen space to provide more data to users.
As more modern android UI design trends emerge, the underlying fact remains that these advancements are all to improve mobile app users’ lives for the better.
To this end, designers must continually assess the value a particular design trend would have on the consumer experiences and implement these trends such that their high usability is retained while also fulfilling consumers’ aesthetic demands.