The look and feel of a website or app is a primary concern and imperative for designers.
The initial design relies on several factors, including the need of the product, its purpose, the prevailing situation, and the target audience. The design process begins by choosing a background and color so as to get the attention of users.

Most designers go with a white background rather than dark mode in e-commerce apps for several reasons. White is a neutral color and contrasts naturally with other colors. So that you can use any color text on a white background. A white background also enhances readability.
However, research suggests that switching to a dark theme is reasonable despite the many benefits that a white background offers to your website.
What is Dark Mode?
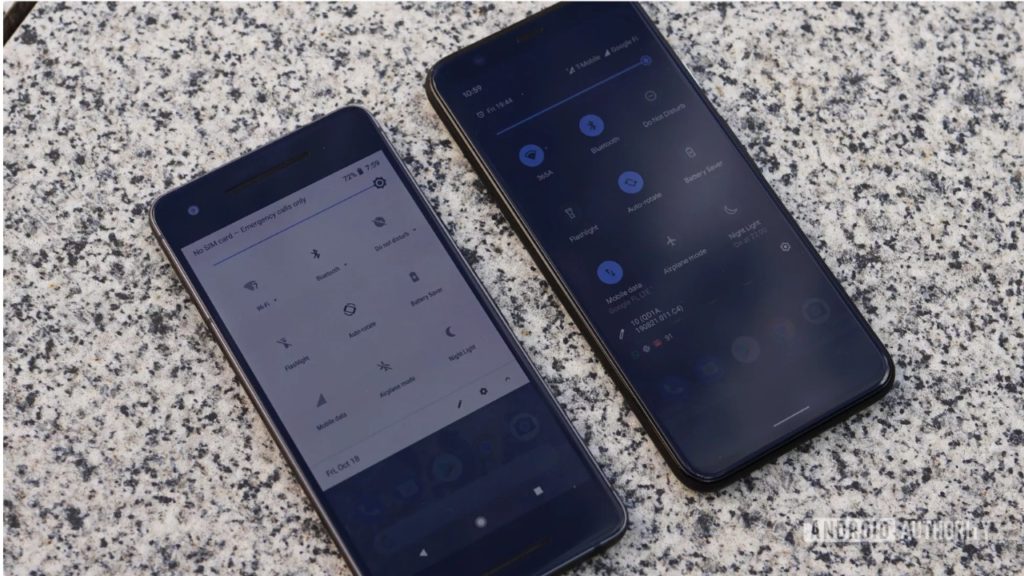
There are two color contrasts that you can come up with as part of your website background. That’s either a white background with dark-colored text or dark background with light-colored text. The two backgrounds contrast each other, meaning dark themes are the opposite of the default white background.
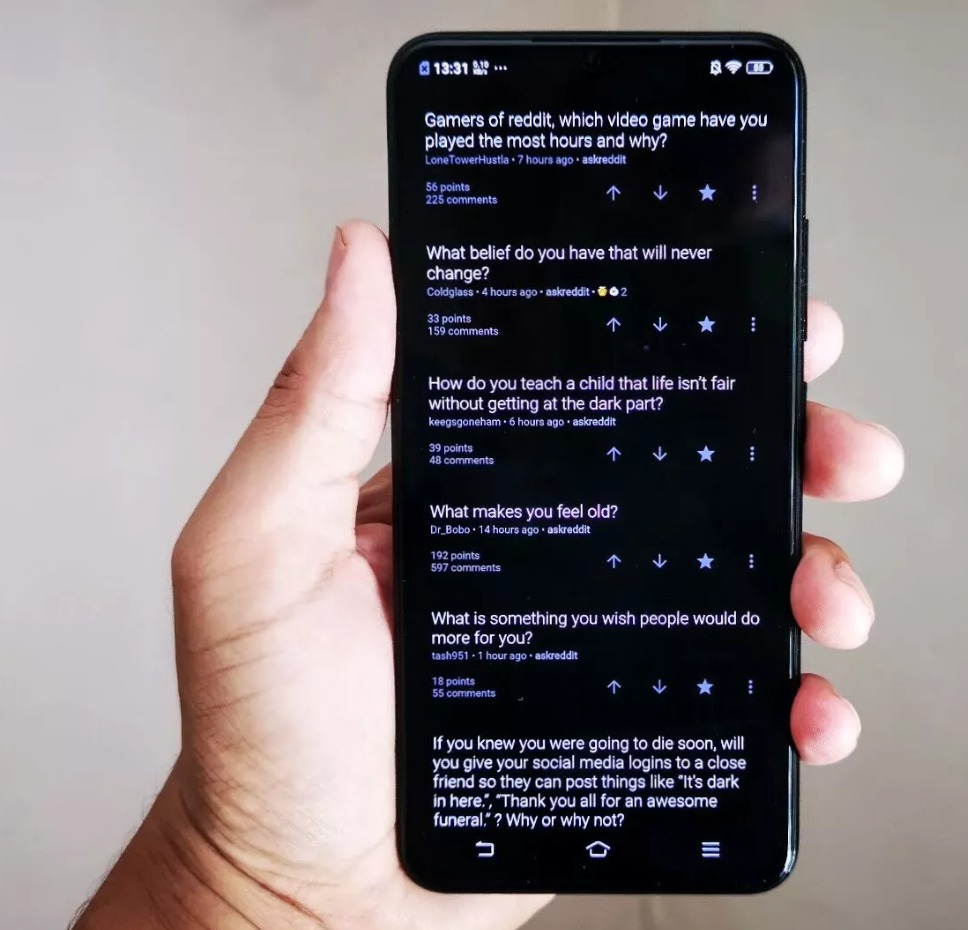
Today, designers are increasingly turning towards dark backgrounds for their websites as it is ultra-modern and allows highlighting other design elements.
Why Use Dark Mode in E-Commerce Apps?
The benefits of using dark mode in e-commerce websites are evident today as more and more. We have seen tech giants like Apple and Google switch to dark themes across their apps and sites. However, dark modes may not suit every website. This could be because backgrounds reduce readability, and designers may need to experiment by mixing and matching different elements.
We have seen many designers use dark themes across their websites and e-commerce stores for various reasons. The primary reasons for using dark-themed e-commerce stores are:
1. Minimizes Eye Strain
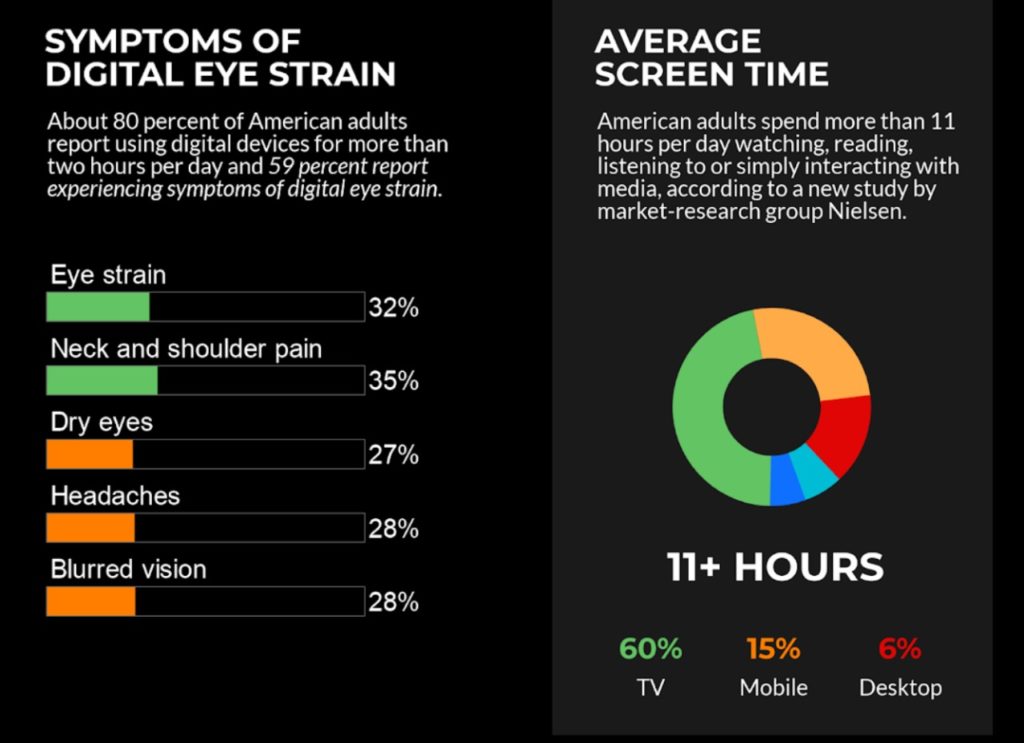
Today, most of us stare at computer or mobile phone screens for a very long time. This can have long-term detrimental effects on the eyes and brain. So, it would be better to use dark themes than white backgrounds. This because white backgrounds can cause eye strain, especially at night, when you are staring at a screen with no ambient lights.
Dark backgrounds naturally mimic the surrounding ambiance at night and during the day. Moreover, you can stay away from blue light by using a dark theme as much as possible. Blue light is one of the major components of computer screens which is harmful to health and our eyes.
Continuous exposure to blue light can cause Melatonin levels in the body to drop. Melatonin is a hormone that regulates sleep, and its reduced production may lead to various health risks, including insomnia, obesity, headaches, and neck and spine strains. At times, it could also lead to cancer.

2. Saves Power
Computer or mobile phone screens using LED panels such as OLED or AMOLED can save as much as 60% power even with 100% brightness in comparison to LCD, LED and PDP display technologies.
However, by switching to dark mode, you can save battery power up to 15% more by keeping the brightness at 50%. It is a robust feature enabled as a default setting by many companies across their websites and applications. Also, the power-saving capabilities of dark mode have helped such companies retain users.
AMOLED technology provides incredible performance. It is thinner, lighter, and more flexible in comparison to other display technologies such as LED or LCD technology. Enabling dark mode in e-commerce websites means that you can shop or browse for prolonged hours without worrying about your phone or laptop’s battery draining out.
3. Enhances Visual Appearance
Using dark mode can also be helpful on the aesthetic front as it attracts users as it looks different, over and above it does away with the glare and distractions. Moreover, since black is an elegant color, using dark backgrounds can also be visually appealing.
Videos and images appear striking when embedded on a black or dark background, which is why many entertainment apps and websites have dark mode enabled by default.
Polar, an educational support platform, conducted a survey and asked users if they preferred a white or dark background. They were surprised to deduce that 95% of respondents preferred dark backgrounds over white. This suggests that dark mode indeed visually enhances viewing experience.
Tips for Creating Dark Themes for Your E-Commerce Stores
So, now that you know the prominence of using dark themes across your websites and e-commerce stores, how do you create them in the first place? While there are many ways to enable dark mode in e-commerce apps and websites, these four tips should help you get started.

1. Legible Contrast Colors
When implementing dark themes across your websites or e-commerce stores, make sure that the white text is legible. According to Google Material Design, you should be using a 15.8:1 color contrast between the dark background and the white text.
2. Texts with ‘On’ Colors
‘On’ colors are present at the top of your e-commerce store, where you have the critical surfaces and other essential components. Pure White is the default ‘on’ color for the text on your websites.
However, pure white can be bright and jumpy against dark backgrounds. So, you might want to use a slightly darker white to achieve a balance.
3. The Emotional Aspect
Stock colors communicate a host of emotions. However, it isn’t the case with dark mode enabled. So, you ought to allow users to switch between light and dark modes to make your websites or apps more responsive. Dark themes should emphasize the same elements as those present in light mode.
Since shadows are not visible, you may need to elevate to color the surfaces and components with overlays to make them brighter, lighter, and stronger than usual.
Is Dark Mode Really Good
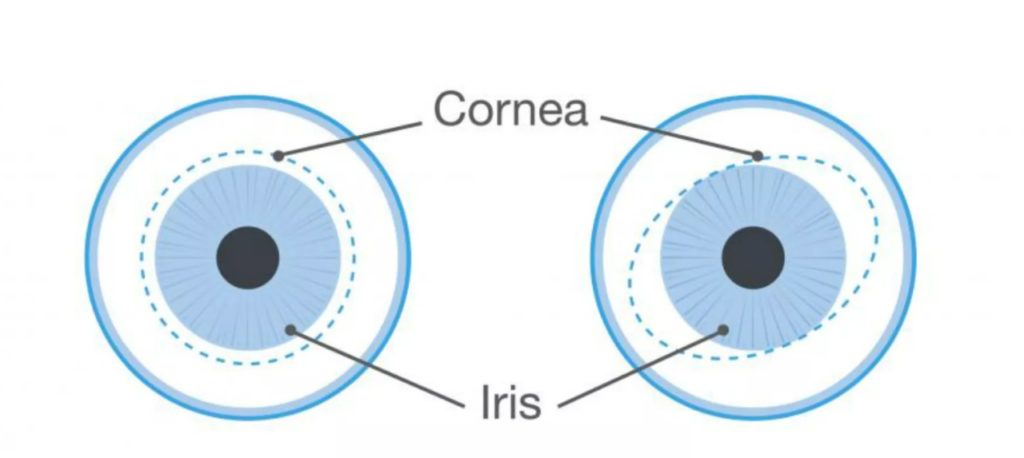
Experts tell us that black text on a white background has the best readability, hence the best comprehension and retention. This is because white color reflects all wavelengths of the visible spectrum and the iris need not widen to absorb more light.
On a dark screen the light text (on the edges) seem to bleed into the black background.
Therefore the iris need not widen while looking at a white screen. And the pupil remains narrow taking less effort to focus. Hence you can see contrasting black text on a white background and focus on it immediately.

While in dark mode the pupil needs to expand and let in more light. The process of the edges of text bleeding into the black background when we read light text on a dark screen is called the halation effect and in fact it reduces the ease of reading.
Conclusion – Dark Mode In E-Commerce Apps
No matter what mode your device is set to, it is advisable to use blue light blocking lenses, which help to prevent excess exposure to blue light that is emitted off of tech devices. Despite whatever mode your devices are in, your eyes will be protected.
One of the shortest wavelengths of visible light is blue light, and it possesses high energy. Staring at a digital screen that produces massive amounts of blue light to see images is dangerous. As it can take a toll on your vision, since our eyes can’t block out blue light well.
When you use dark mode for a prolonged period, your eyes get accustomed to less light getting in and then when you look at a bright screen you feel the discomfort. Hence it is a matter of striking the right balance instead of sticking to anyone mode.
After an Engineering degree and a Diploma in Management I devoted 16+ years working in the automotive industry. My innate skill and extreme passion in writing, encouraged me to adopt it up as a profession. I have been writing for more than 10+ years in the software industry. The 400+ blogs I published are informative, exhaustive and interesting to a professional and causal reader.